TMoCA App Design
Team: Solo Project Duration: July22 – Ongoing Tools: Figma, UsabilityHub
As a UX designer, I had the opportunity to work on a project for the Tehran Museum of Contemporary Art (TMoCA), a world-renowned art museum with a diverse collection of European and American paintings, Iranian modern and contemporary art, and a Cinematheque.
My goal was to improve access to the museum’s resources especially for remote users . Through user research, user testing, and iterative design, I developed an all-in-one platform that allows visitors to discover galleries through audio tours, browse events, and stay connected with the museum event when it’s closed to the public. The app is yet to be launched, but we expect it to result in an increase in user engagement, satisfaction.


“In the first week, I began by conducting a literature review to understand the current solutions for museum apps. This allowed me to understand the landscape better and identify the key features and functionalities that users expect from a museum app. By talking with potential users and museum staff members, I was able to gather valuable insights that helped me to develop a more user-centered solution. The survey I conducted helped me to understand user needs and preferences.“

Conducted a Literature Review to understand the existing solutions for museum apps

Talking with potential users and museum staff members to gather insights
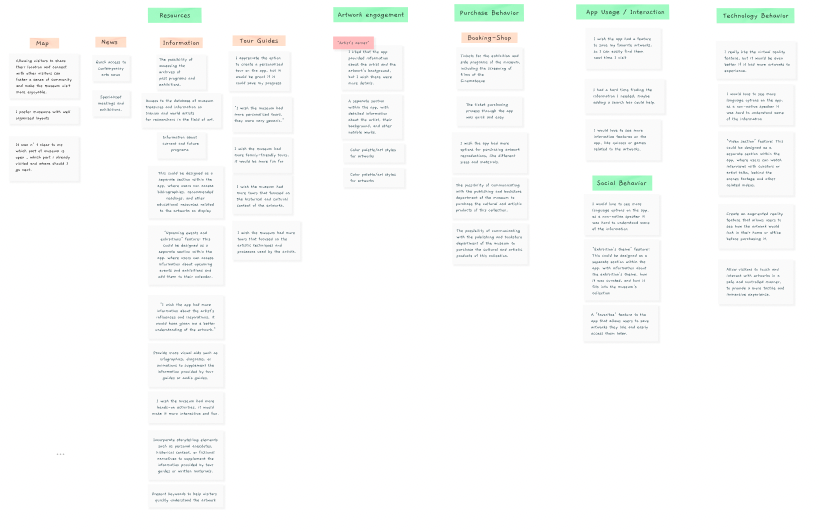
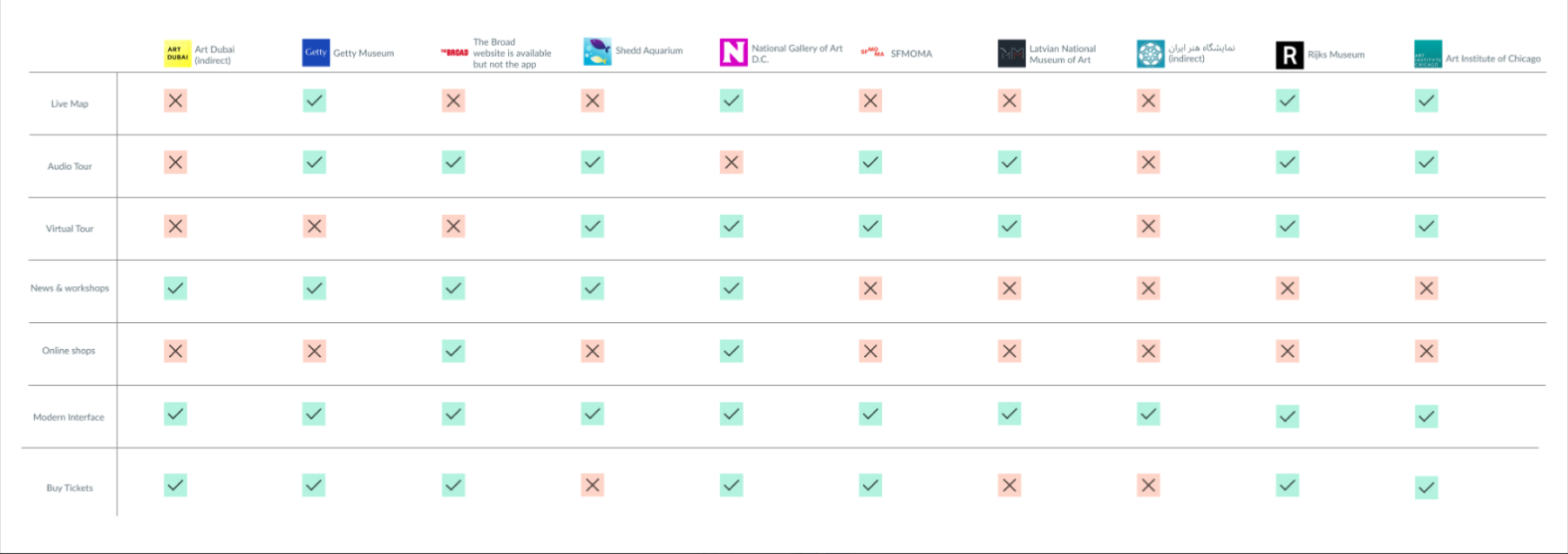
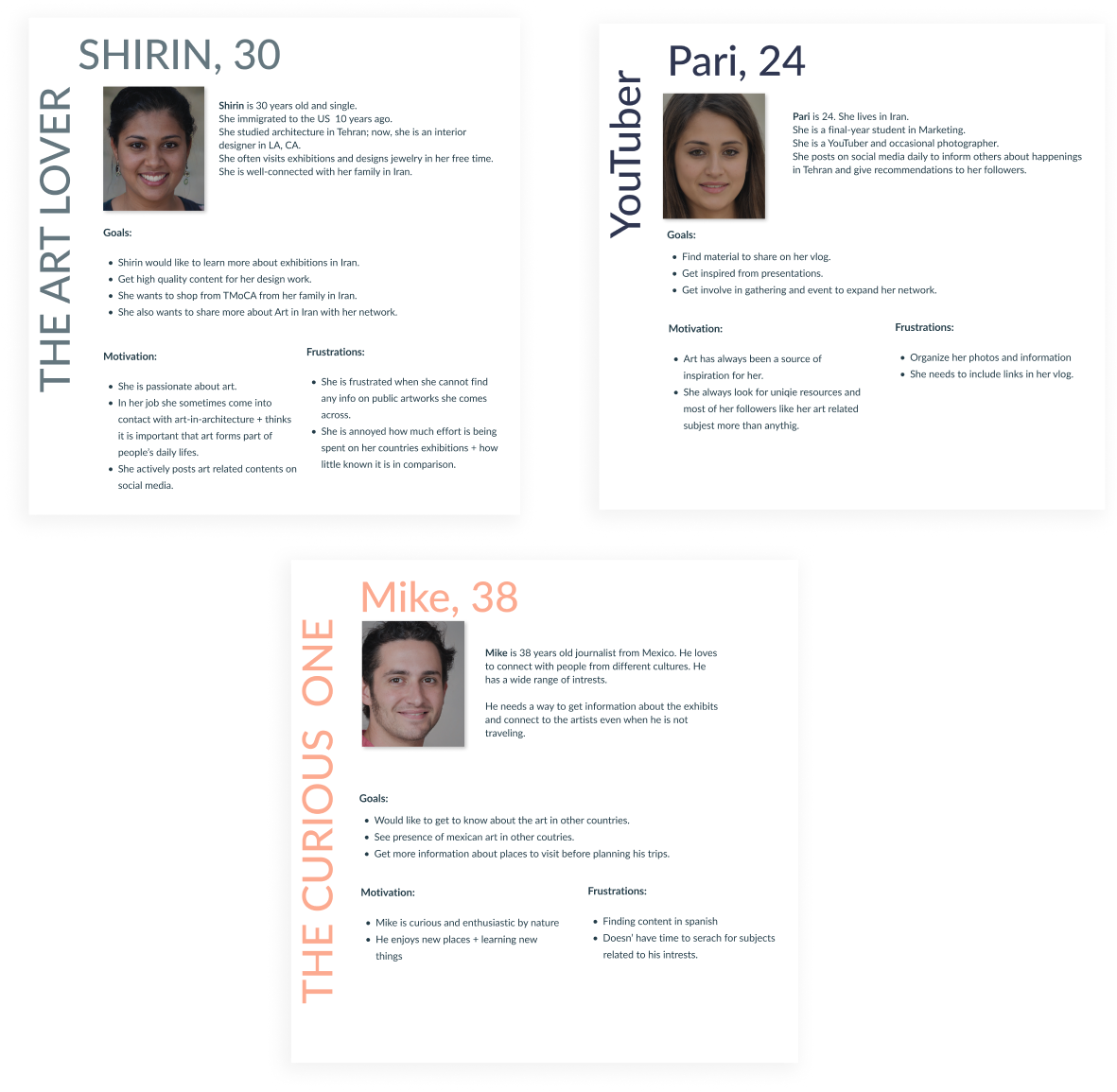
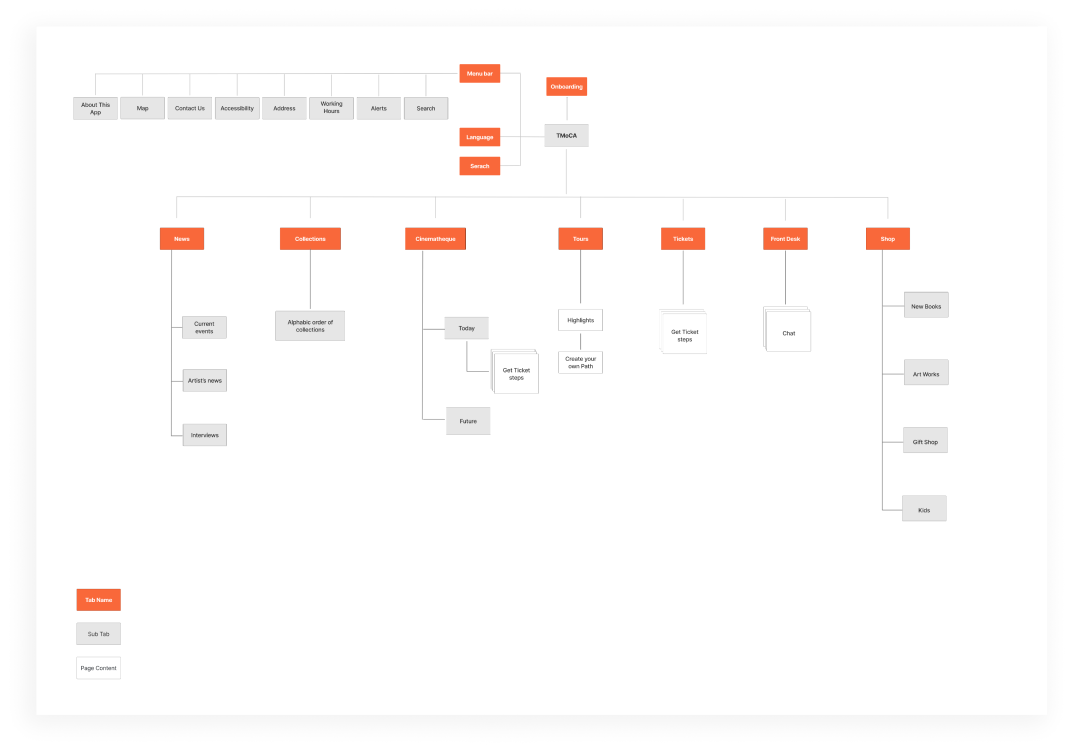
“In week 2, I created Affinity Maps to help me organize the insights I gathered from the literature review, user interviews, and the survey. By grouping the insights into themes, I was able to identify patterns and understand the user needs in a more holistic way. I also conducted a Competitive Analysis to understand what other museum apps are doing right and where there is room for improvement. This allowed me to develop User Personas and User Flows that are based on real user needs and behaviors. Finally, I developed the Information Architecture to ensure that the app is organized in a way that makes sense to users.”
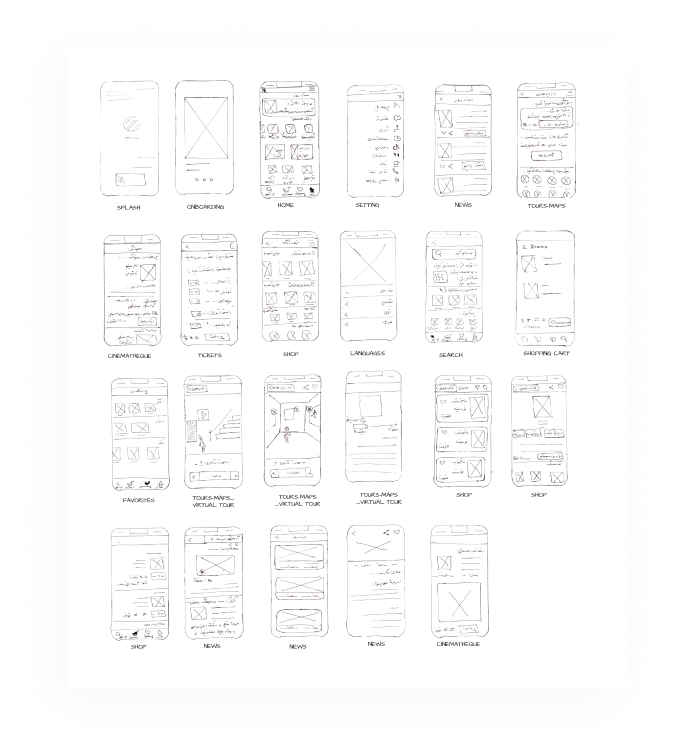
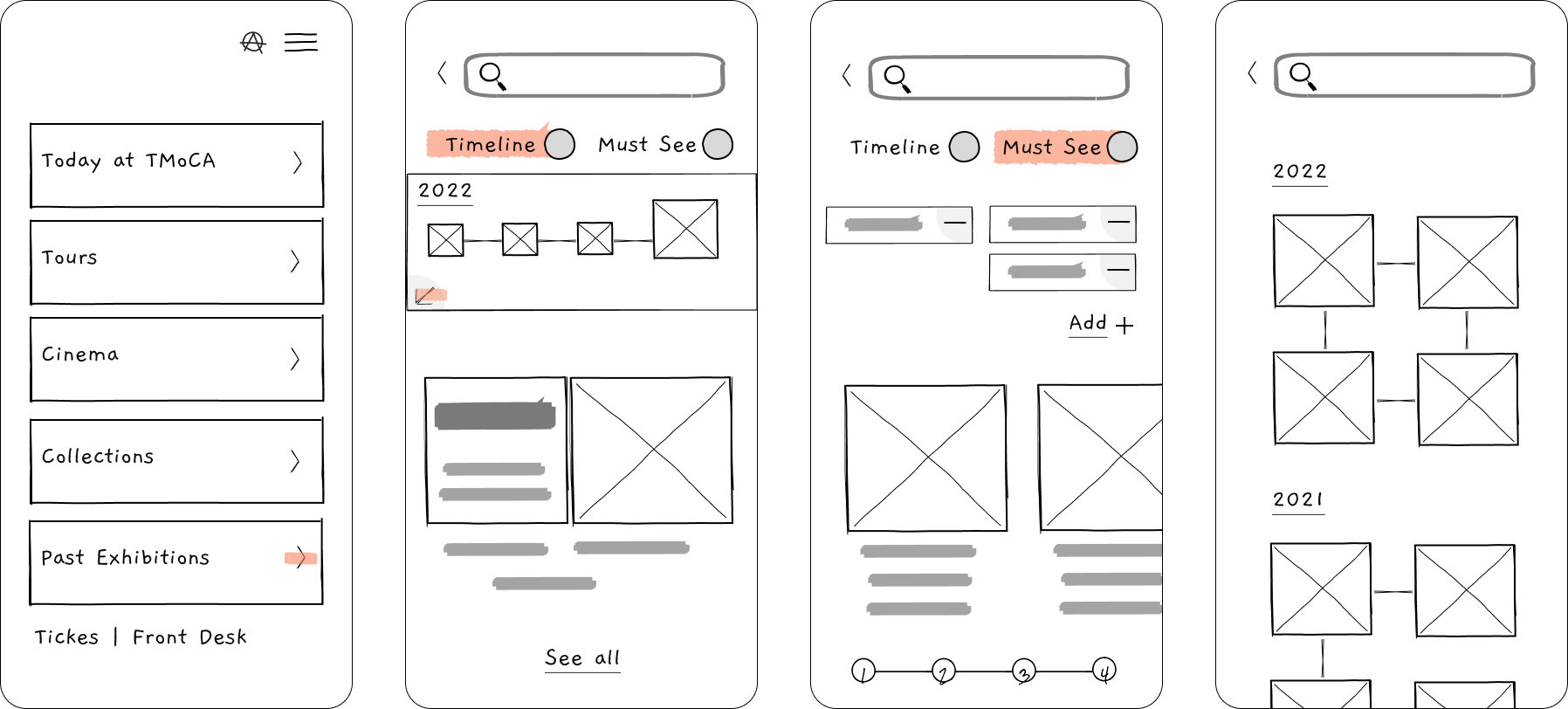
” In the third week of the project, I dove into the creative side of things and brought my design concepts to life through rough sketches. These early sketches were a crucial step in testing different design solutions and gathering feedback from potential users. I then took the next step and developed low-fidelity wireframes, which served as the foundation for the app’s structure. Through preference testing, I was able to continuously refine the design and ensure that the app was meeting all of the users’ needs.
The next phase of the project is handing off the design to the developers in Figma. Despite this big step, my work on this project has only just begun. “
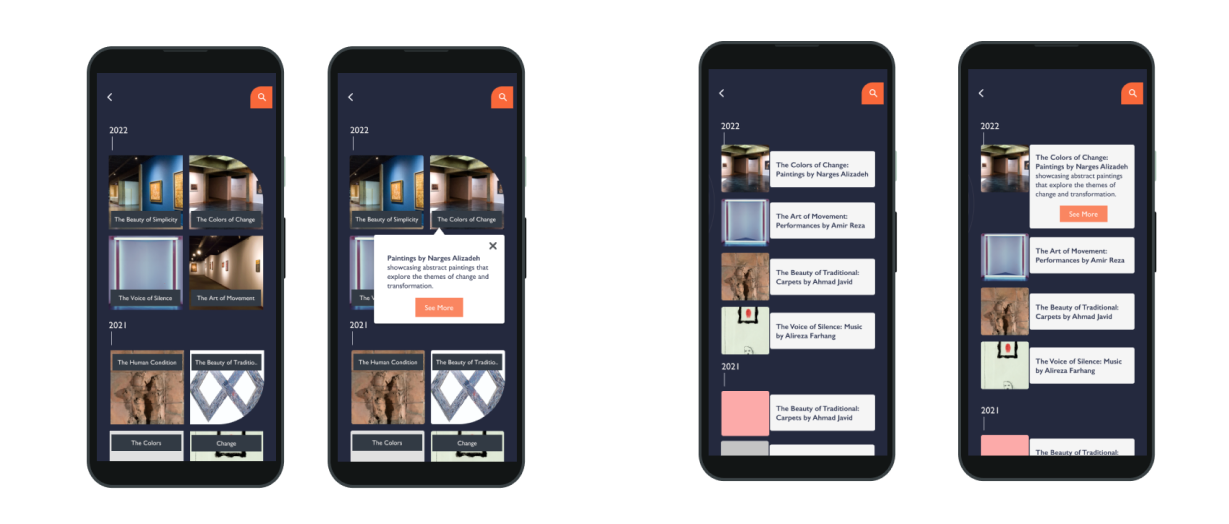
Preview: